Interactive Tutorial
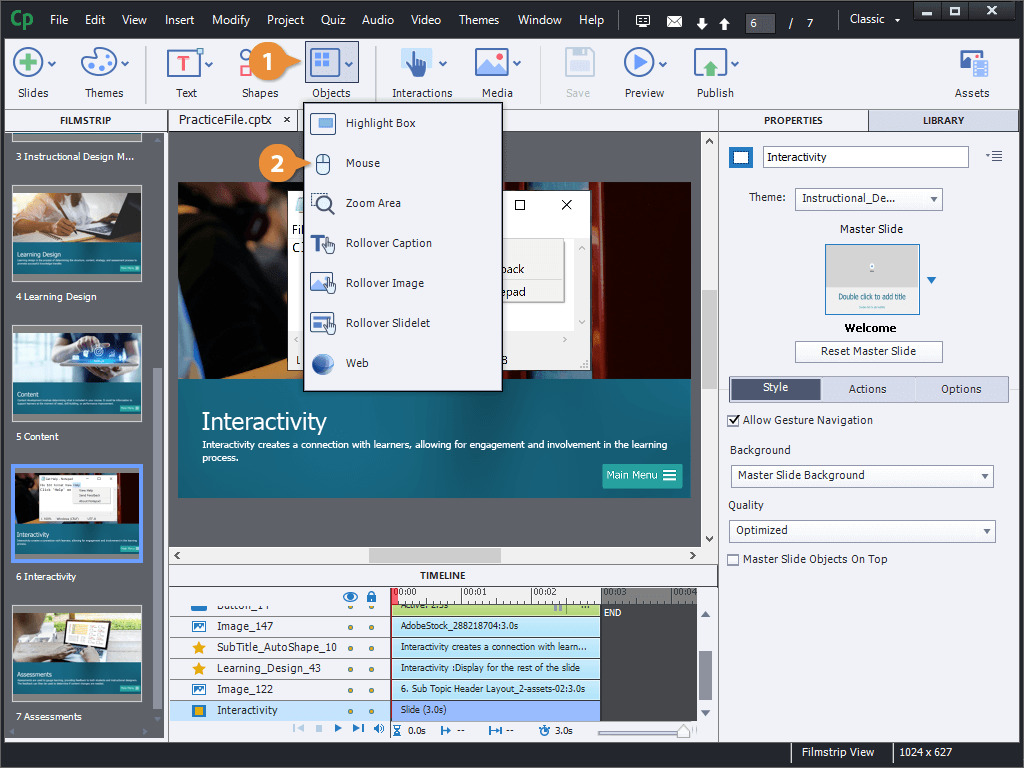
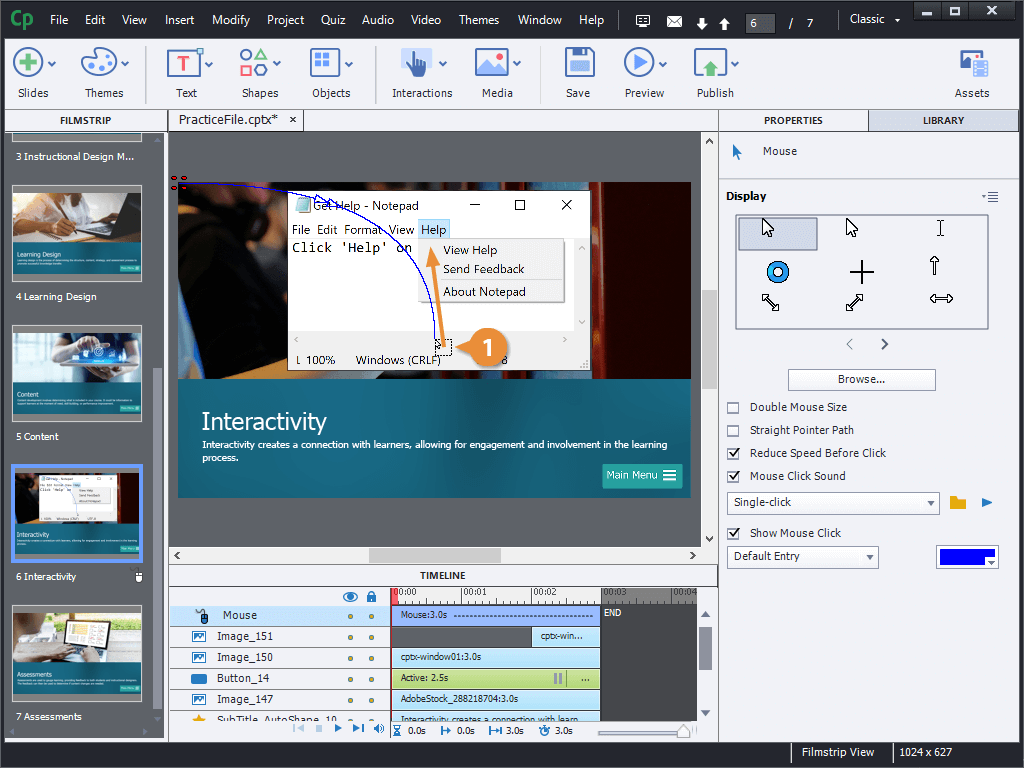
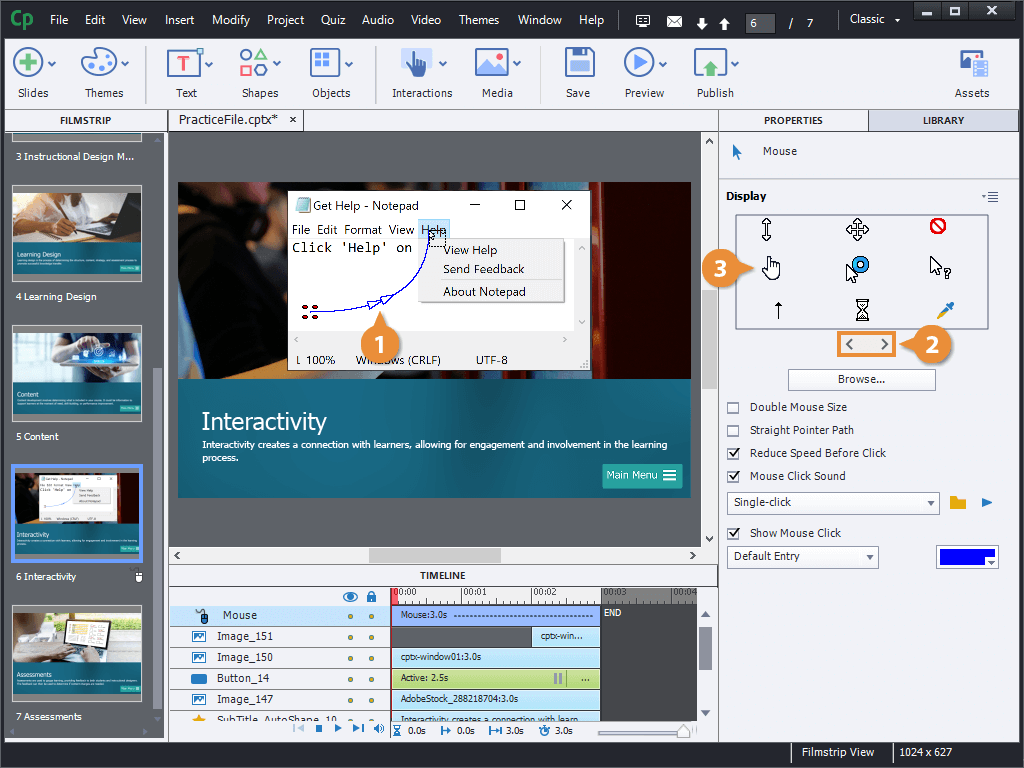
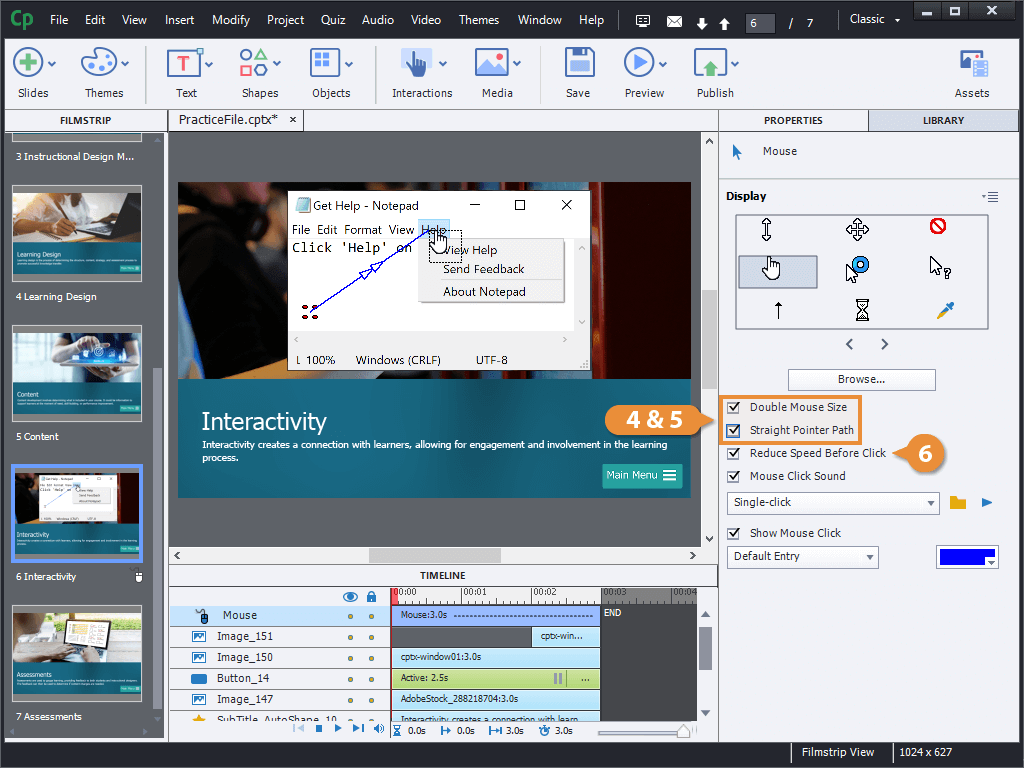
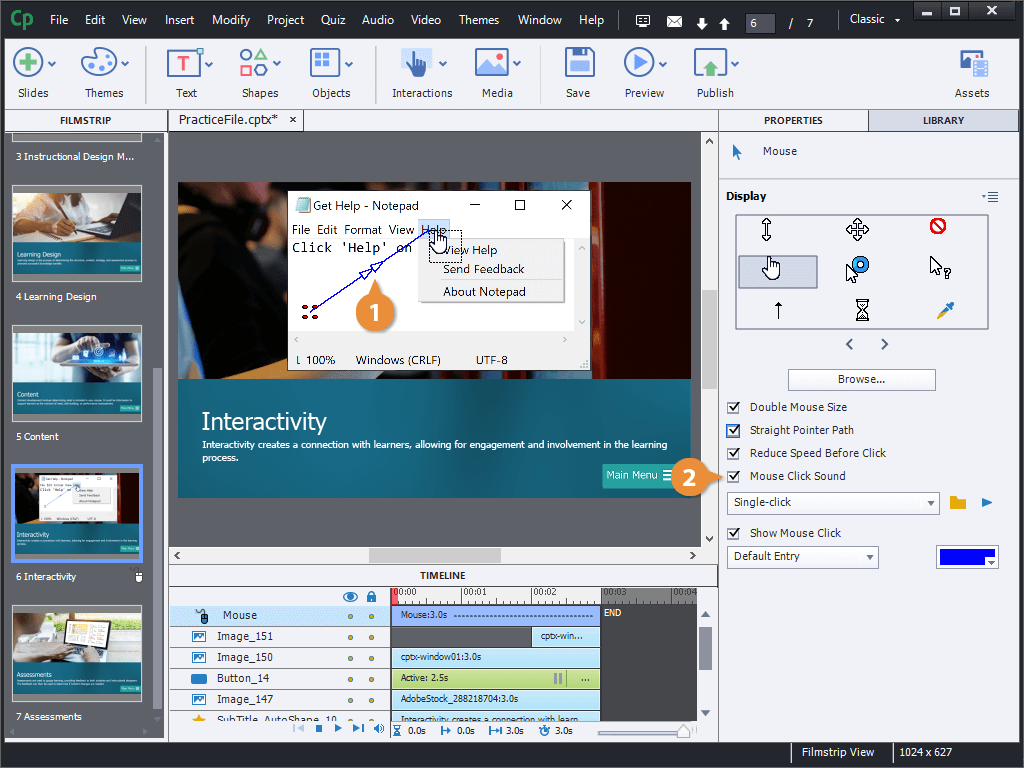
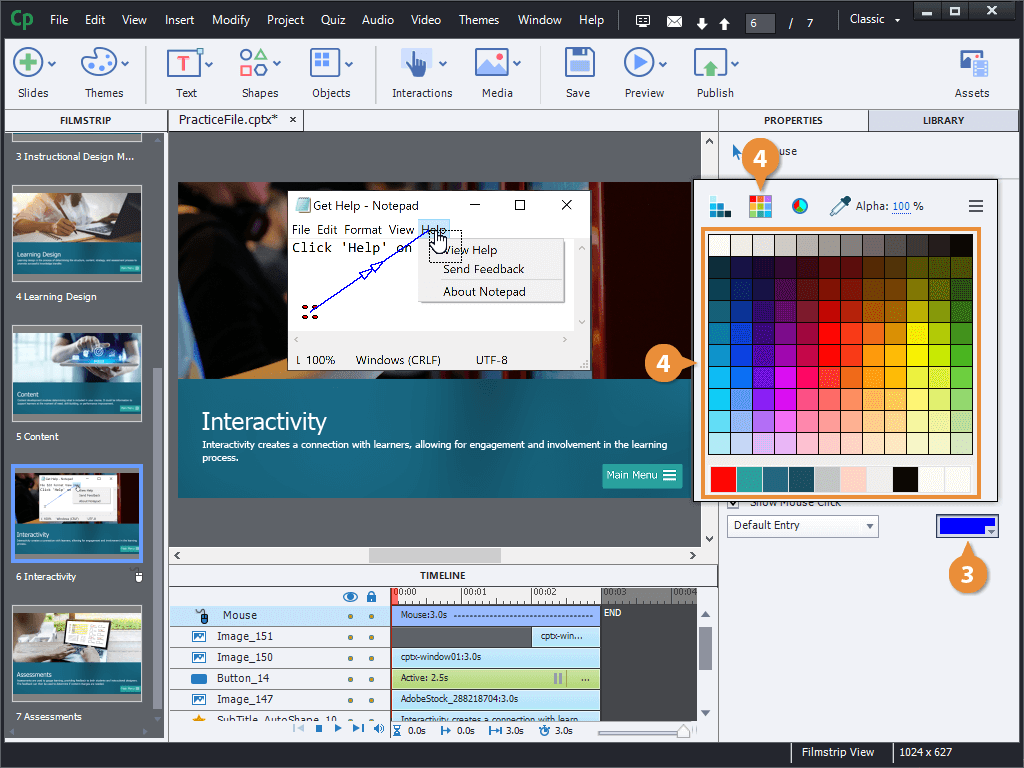
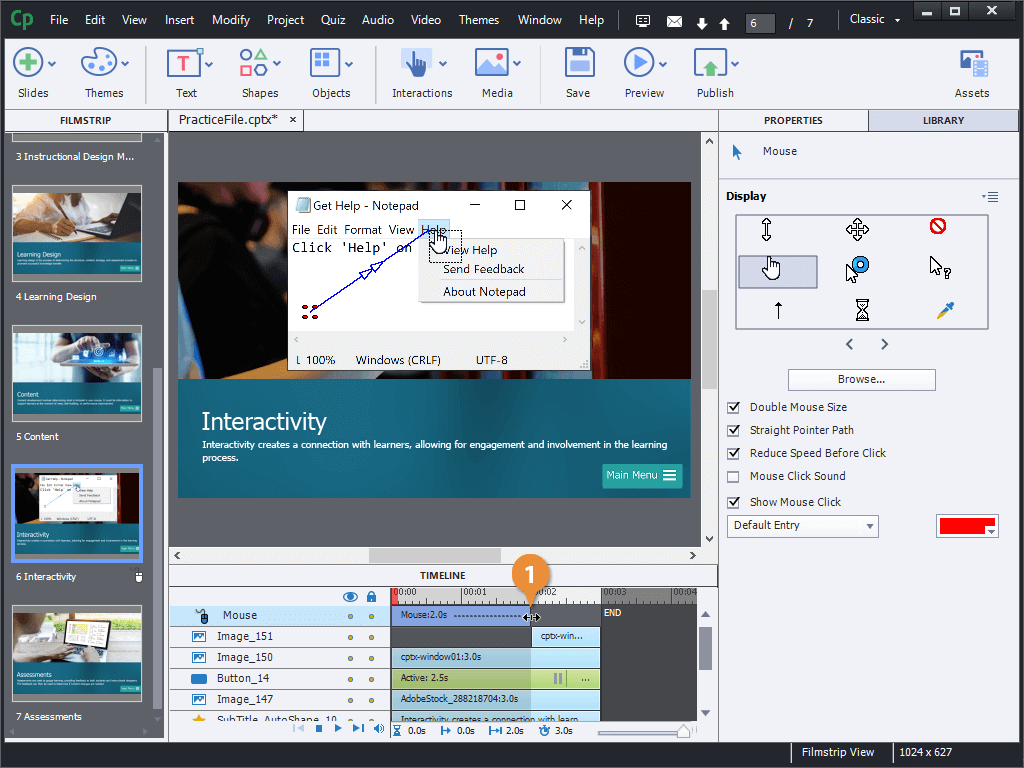
Captivate Add Mouse Movement
Simulate real user actions by adding animated mouse movements in Adobe Captivate
-
Learn by Doing
-
LMS Ready
-
Earn Certificates